If my content resonates with you, please share this article and send this link for folks to join 😊.
Here's one tip on how to use HotJar to understand your customer's behavior.
Today's issue takes about 7 minutes to read.
Peep the scenario
You've finally spun up your brand-new website, and now you're ready to start collecting data on your traffic.
To collect data, of course, you're going to add your analytics platform of choice.
For most people that will be Google Analytics.
Google Analytics is great for collecting metrics (Average time on site, bounce rate, revenue, etc).
This is called quantitative data.
But there's often another platform that gets overlooked for data collection.
And that's HotJar, which is a qualitative tool.
An easy way to define qualitative data is this is: the "human side" of data collection.
Most of what you'll be learning with me at Stupid Simple eCommerce is qualitative research because it's the data to speaks most to what your customers are going through.
And to me, that is what is most important.
HotJar is one of the most important tools that you can use to gain qualitative data insights.
With HotJar you can determine if your customers are:
- Reaching the important content of your website
- Using and able to find the right buttons or links throughout your website
- Experiencing friction from bugs or crappy user experience
It's a pretty awesome tool that has gotten better over time.
One thing to note is that HotJar is a 'What' tool. It will not tell you why something is happening on your website but instead will tell you what is happening and where it's happening.
It's important to understand this because you don't want to use HotJar with the thought that you're going to understand why customers are behaving the way they do on your website.
So before we get started, please do me a favor and sign up for HotJar and install it on your website.
Once installed, be sure that Session Capture is enabled in your websites settings
If you need help please reply to this email and I'll do my best to help you get HotJar installed.
We're going to go over 3 different tools that HotJar offers and ways you can use them to collect amazing data on your customers.
Let's get right to it...
Here's my explanation of the tools I like to use in HotJar
Tool #1 - Heatmaps
We've all heard of heatmaps, but seriously, what do you do with them?
And why are they so important?
Let me help answer these questions for you...
First, a heatmap is going to help you understand what your customers are doing on your website.
There are 3 different types of heatmaps that HotJar offers:
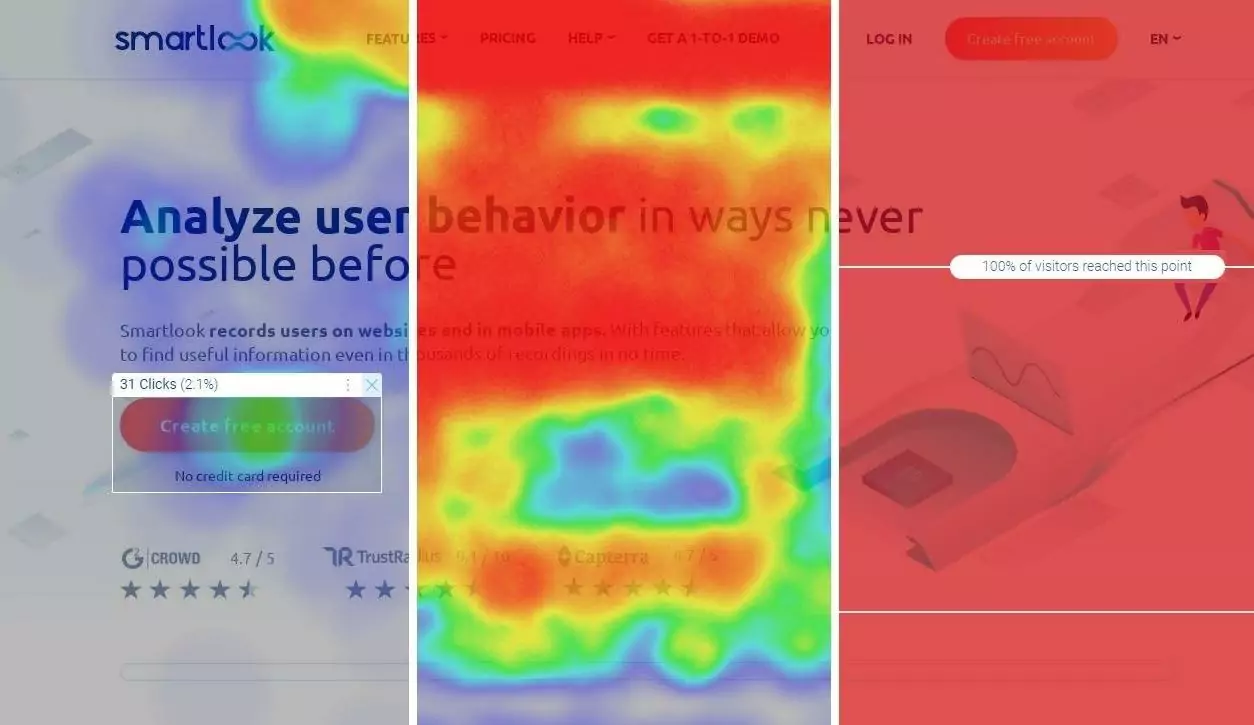
- Click maps - this is going to show you where people are clicking
- Move map - this shows where people's mouse is hovering (this is one of the most unused tools for me as it doesn't show a lot of value)
- Scroll map - this shows where people are scrolling on the page and how far they're scrolling
Here's a great example of all 3 (click map on the left, move map in the middle, and scroll map to the right)

You're going to want to answer the following questions when looking through your heatmap data:
- Are they clicking on the most important links/buttons?
- Are they clicking on things that aren't clickable?
- Are they seeing the important information that I have on this page?
- Are they scrolling down to the bottom of the page?
This is why heatmaps (and HotJar as a whole) are so damn important. They give you the data necessary to make informed decisions on the design and functionality of your website.
Now HotJar has a great feature called continuous maps. This means that HotJar will continuously collect heatmap data (and other data) on your website.
This is a great feature because it means that you won't miss any of the big problems that can happen suddenly on your website.
Picture this: your dev team created a brand new homepage for your website, but people are now converting less because of the website.
Most people would just remove the new design and put the old one back, but you just spent a ton of time and money on the website. You don't want to do remove that new design so hastily.
With continuous heatmaps, you'll be able to check what people were clicking on and where they're scrolling at the exact time that you updated the website with the new design.
It's a great feature and one of the reasons why you want 'Session Capture' enabled.

Now there are 3 things you want to avoid when looking through your heatmaps...
- Be sure that you have enough data - DO NOT look through your HotJar data unless you have a big enough dataset to make an informed decision. Usually, this means you want around 1,000 views before you start to determine what you want to do with your website
- Using heatmaps by themselves to make design decisions - is another no-no. Heatmaps are a great tool, but you want to use more research and more data to prove the heatmap data is accurate (session replays are great for this. You're going to learn about that next).
- Using
move maps in your data. I'm still not sure who uses a move map, or why you would want to, but for 98% of cases, you won't have much value using the move map feature.
Tool #2 - Session Replays
Session replays are a badass tool that many people could view as "sketchy" because you're going to look at how people are using your website.
Sketchiness aside, this tool as a business owner is extremely valuable.
Here are a few reasons why you'll want to use Session Replays...
- You can see friction on your website right away
- Once you see the friction for one person, you can check if others are experiencing the same friction
- You can confirm the data that you're seeing in your heatmaps
- You can confirm problems that are coming from customer service issues
Session replays are a very powerful tool, and I love to use them as my confirmation tool. I can confirm any piece of data or issues that I receive from customer service, the marketing team, or the founder and show in detail how customers are behaving on the website.
It's great when you can go back to your boss/client and say here is an example of a customer performing an action that we don't want them to take.
There are no more rebuttals or disputes after that. You just have to fix it.
While session replays give you a lot of information, there are some things that a session replay can't capture for legal and privacy reasons...
- Live video chats
- Streaming sessions
- Users filling out forms or typing
- Users recording their screens
- Any sensitive or private data such as emails or credit cards
Once you've turned on the Session Capture setting in Hotjar you'll start recording sessions right away.
Tool #3 - Survey Polls
I love survey polls so much because they give you data right from the customer's mouth.
This is another great tool to find the voice of your customer, and use that messaging for your audience.
FYI: We spoke about the voice-of-customer in SSE #002. Go check that out to understand more about conducting the proper research and use it for your value proposition
It's a pretty simple setup that can generate meaningful insights from your visitors.
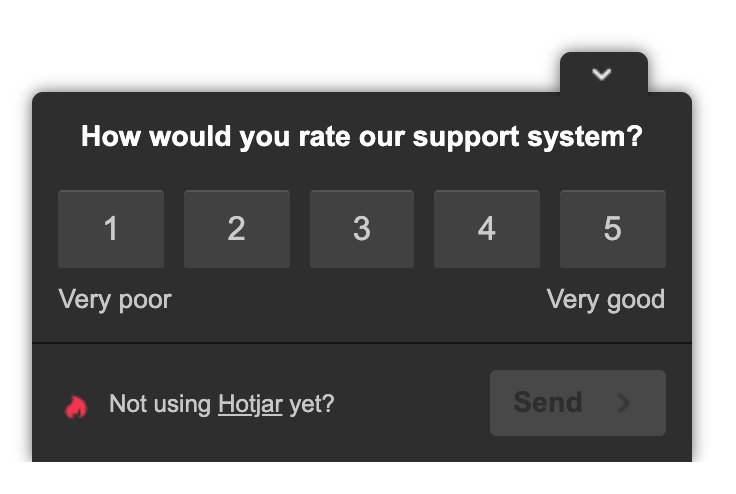
Here's an example of what the survey poll looks like...

You can also create a survey poll that asks simple questions like this one...

There are a few reasons why you would want to include a survey poll on your website:
- Understand how the customer heard about your business
- Understand why the customer isn't buying
- Understand what is missing on a certain page
- Understand why a customer is bouncing off of a page
- Understand if you have the right price for your product or service
There are so many other reasons why you would want to add one, but these points above are some of the fundamental reasons.
Now,
when implementing your survey poll you're going to want to make sure
that you have it triggered on the right page at the right time.
Some great places to add a survey poll are...
- Homepage
- Product page
- Service page
- Check out page
- Right before the customer leaves (this is called 'exit intent')
You have to use your intuition and the data that you've collected previously to understand when and where to use a Hotjar poll.
If you ever have any questions you can always shoot me an email at hello@92dream.com and I'll do my best to help out.
Now let's talk about my simple process for analyzing this data.
Here's my stupid simple process for understanding customer behavior using HotJar
For heatmaps and session replays, the process of analyzing the data is very simple...
- Collect the data. You're going to want more than 1,000 users in your dataset
- Grab a pen and paper or use a notepad app
- Be sure to look at both mobile and desktop data
- Write down every 'interesting' point that you see while going through the data
An interesting point could be something like "Customers are clicking on the 'About Us' page a lot on the homepage and collections pages. This could mean that they want more information about the story of the brand".
Now from those insights, you can compare it to the rest of your research and data to come up with an amazing hypothesis to test.
Awesome!
For survey polls, it takes a little bit more time to unpack that data.
👉🏿
First, you'll still need 200-1,000 answers in your dataset before
analyzing. I say 200 for smaller sites, but you want to be over 500 (the more the merrier).
👉🏿 Second, you're going to want to download all of your data into a CSV and open it up in Google Sheets, Numbers, or Excel.
👉🏿 Third, take a look at this video that I created about review mining and use the same process for your survey poll data.
Use this Google sheet as a template for compiling that data.
You're going to go through every answer and find the patterns.
Once you've found the patterns then you can add up which patterns show up the most.
This will give you great insight into what people are looking for based on the question(s) you asked them.
And that's a wrap, folks!
See you again next week.
When you're ready there are 3 ways I can help you:
- Work directly with my team to help transform your business into a high-growth brand.
- Take my free 3-Day Conversion Breakthrough Challenge to further beef up your messaging.
- Follow me on LinkedIn to hear me ramble about all things eCommerce.